
Nên và không nên: cách thiết kế thông báo opt-in trên App Tracking Transparency (ATT) của iOS 14

Katie Madding, CPO, Adjust, 23 thg 2, 2021.
Kể từ khi Apple thông báo về App Tracking Transparency (ATT) vào năm 2020, Adjust đã liên tục bàn bạc với khách hàng trên toàn thế giới để chuẩn bị cho những thay đổi sắp tới. Từ việc hiểu cách áp dụng ATT tốt nhất cho đến hỗ trợ thử nghiệm người dùng (user testing), Adjust và đối tác cùng nhau vạch hướng đi cho tương lai. Nhờ vậy, chúng tôi đã rõ hơn về những việc cần làm để cải thiện tỷ lệ opt-in — và những việc cần tránh.
Trong bài viết này, chúng tôi sẽ tổng hợp các phát hiện quan trọng từ đối tác, tóm tắt nhanh những việc nên làm và không nên làm khi thiết kế quảng cáo, từ đó cải thiện tỷ lệ opt-in. Nếu bạn và ứng dụng có nhu cầu tham gia thử nghiệm, thì hiện chúng tôi vẫn đang trong quá trình trao đổi với khách hàng và rất chào đón bạn tham gia — bạn chỉ cần liên hệ với đại diện Adjust.
Mở đầu bài viết sẽ là những việc bạn cần lưu ý.
Cẩn thận với dark pattern
Thuật ngữ "Dark Pattern" được sử dụng lần đầu bởi Harry Brignull, công ty chuyên thiết kế UX có trụ sở tại London, để chỉ trường hợp các nhà thiết kế giao diện tận dụng kiến thức về hành vi người dùng để tác động đến quyết định của họ. Cụ thể hơn, các nhà thiết kế sử dụng thuyết tâm lý để điều hướng người dùng thực hiện một hành động nào đấy vô thức, và có thể không theo hướng có lợi cho người dùng. Có thể chia dark pattern thành các loại sau:

Quan trọng là, không phải lúc nào dark pattern cũng được sử dụng có chủ đích, nhiều công ty đang nỗ lực để tránh phải sử dụng chúng. Khi thử nghiệm với ATT, bạn cần tìm mọi cách để phát hiện và tránh sử dụng các pattern này. Để hiểu hơn về dark pattern, bạn có thể tham khảo thêm bài nghiên cứu tại đây.
Khi thảo luận với một số nhà phát triển ứng dụng, chúng tôi nhận tin là ứng dụng của họ bị App Store từ chối trước khi họ kịp thử nghiệm ATT. Từ các phản hồi đó, chúng tôi phát hiện thấy có ba loại pattern khiến ứng dụng bị App Store từ chối:
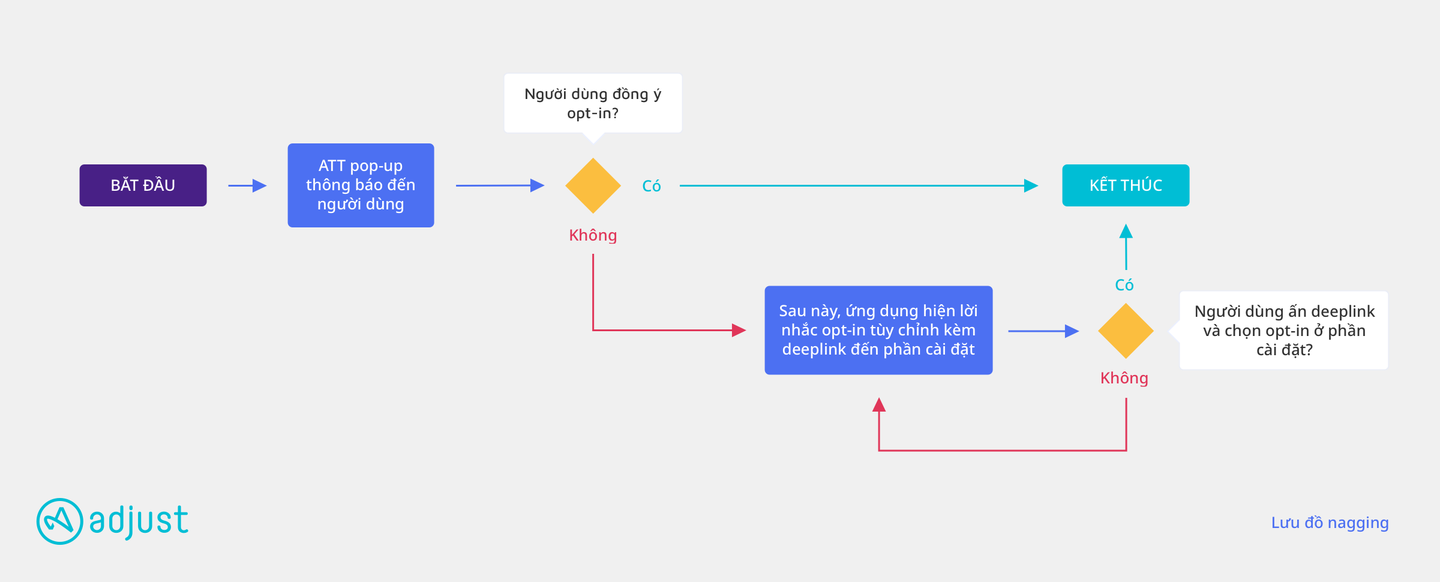
Nagging
Trong trường hợp của dark pattern, nagging là liên tục làm phiền người dùng, làm gián đoạn hoạt động trong ứng dụng từ một đến nhiều lần, bằng cách đưa ra nhiệm vụ không liên quan trực tiếp đến nhiệm vụ họ đang làm.

Một nhà phát triển đã sử dụng lời nhắc cấp phép ban đầu (pre-permission prompt) trước khi cho hiện thông báo pop-up của ATT (hỏi người dùng có đồng ý cho ứng dụng theo dõi dữ liệu hay không). Nếu người dùng ấn "từ chối" trên thông báo pop-up của ATT, thì ứng dụng sẽ hiện lời nhắc tùy chỉnh (custom prompt) lần nữa, ngay trong lần truy cập hiện tại hay trong lần truy cập tới. Thông báo này sẽ deep link người dùng về phần cài đặt quyền riêng tư trên thiết bị. Tại phần cài đặt, người dùng có thể thay đổi quyết định trước đó về quyền truy cập IDFA của ứng dụng. Một số nhà phát triển báo với chúng tôi rằng, ứng dụng của họ cũng bị từ chối với lý do tương tự, đó là pop up thông báo nhiều lần sau khi người dùng đã ra quyết định.
Khi nêu lý do từ chối ứng dụng, Apple cho biết, họ xem hành động trên là nagging:
"Khi hoạt động trên iOS, để truy cập mã định danh, ứng dụng cần được người dùng cho phép, quy trình này được đưa ra nhằm đảm bảo người dùng có toàn quyền kiểm soát thông tin cá nhân. Việc người dùng muốn dữ liệu được sử dụng theo cách nào cần được tôn trọng. Nếu họ không muốn cấp quyền truy cập mã cho ứng dụng của bạn, thì bạn không nên hiện thông báo liên tục nhằm thuyết phục họ thay đổi ý định, hay buộc họ phải ấn từ chối nhiều lần."
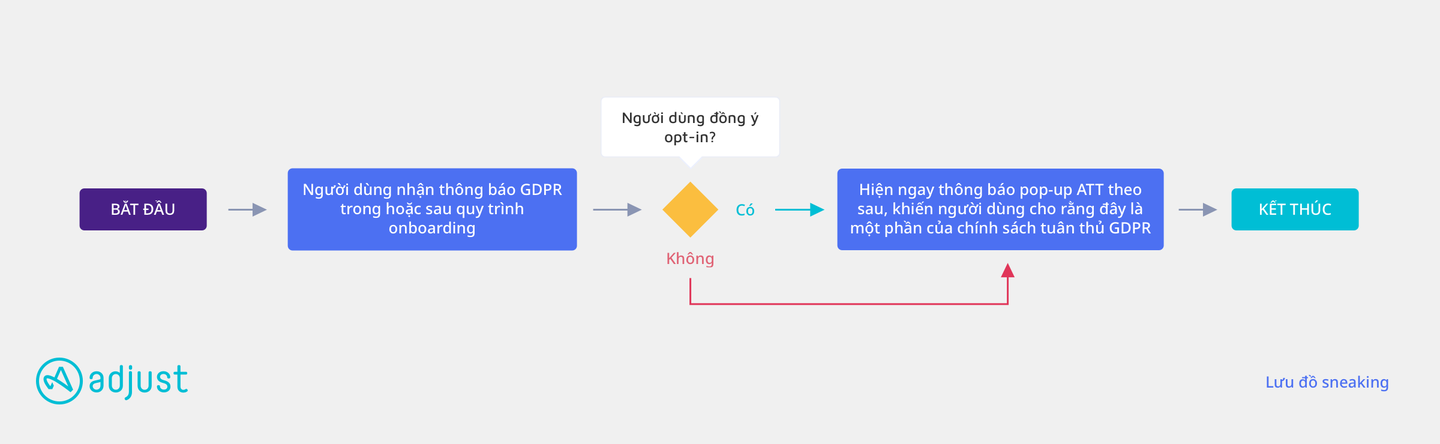
Sneaking
Khi sneaking, ứng dụng tìm cách che giấu, ngụy trang, hoặc trì hoãn việc tiết lộ thông tin liên quan đến người dùng. Việc sneaking thường xảy ra khi ứng dụng muốn người dùng thực hiện một hành động nào đấy, mà nếu họ biết, có thể họ sẽ phản đối không làm.

Một ứng dụng khác bị từ chối khi pop up thông báo ATT ngay sau khi người dùng đồng ý với chính sách GDPR. Xét thời gian và khoảng cách giữa hai lần hiện thông báo, Apple tin rằng hành động trên sẽ ảnh hưởng đến quyết định opt-in của người dùng trên ATT.
Interface Interference
Interface interference được định nghĩa là bất kỳ thao tác nào của giao diện người dùng nhằm ưu tiên hành động này hơn hành động khác, khiến người dùng nhầm lẫn hoặc không nhận ra đâu mới là hành động quan trọng.

Với trường hợp này, các nhà phát triển ứng dụng hiện lời nhắc cấp phép ban đầu cùng với visual queue, tác động ngầm đến quyết định của người dùng. Ví dụ, việc ứng dụng đặt emoji "thumbs up" (giơ ngón tay cái thể hiện sự đồng ý) ngay cạnh nút "allow" được xem là interference, từ đó tác động đến tính thiên vị trong quyết định của người dùng về khả năng theo dõi của ứng dụng.
Ngoài ra, lời nhắc cấp phép ban đầu không nên được dùng như là thông báo xác nhận sự đồng ý của người dùng. Apple giữ nguyên quan điểm rằng, lời nhắc cấp phép ban đầu chỉ nên được dùng để giúp người dùng đưa ra quyết định tốt hơn (có nên cấp quyền truy cập mã IDFA cho ứng dụng hay không), chứ không phải để tác động đến quyết định của họ.
Với các trường hợp trên, các nhà phát triển ứng dụng mà chúng tôi giữ liên lạc đều khắc phục được vấn đề và quay trở lại store. Sau khi đã tìm hiểu qua những việc không nên làm, hãy cùng nghiên cứu các thiết kế giúp bạn đạt được kết quả thuận lợi hơn.
Xu hướng và mẫu chung
Khi làm việc với khách hàng đến từ nhiều ngành khác nhau, chúng tôi nhận thấy có những xu hướng ảnh hưởng đến cách người dùng phản ứng với thông báo pop-up của ATT. Hôm nay, hãy cùng xem xét các biến có tác động lớn nhất.
Vị trí
Quan trọng nhất là, bạn cần biết được chính xác nên hiện thông báo opt-in vào thời điểm nào trong hành trình người dùng. Dựa trên kết quả thử nghiệm, thời điểm lời nhắc mang đến kết quả tốt nhất là quá trình onboarding (khi người dùng đang làm quen với ứng dụng).
Hiện lời nhắc khi đang onboarding
Hiện lời nhắc cấp phép ban đầu khi người dùng đang onboarding giúp họ chuẩn bị tinh thần. Hoạt động như một bước đệm, lời nhắc giúp người dùng không thấy bất ngờ khi thông báo pop-up Apple hiện lên. Trong lúc người dùng đang lướt giữa nhiều tùy chọn để hiểu hơn về ứng dụng, bạn có thể đề cập đến quyền riêng tư dữ liệu ngay chính tùy chọn về quyền riêng tư. Tại đây, bạn có thể trình bày bao quát vấn đề, bao gồm cả thông điệp GDPR. Như vậy, người dùng sẽ không thấy bất ngờ khi ứng dụng hỏi quyền theo dõi, mà thay vào đó hiểu rằng đó như một cách hỏi thông tin cá nhân; một cách thức “non-intrusive” (không làm phiền người dùng).
Hiện lời nhắc cấp phép ban đầu trong lúc onboarding khiến thông báo pop-up trở nên tự nhiên hơn. Phương án này đang nhận được một số phản hồi đầy hứa hẹn, với tỷ lệ opt-in đạt 65%. Tuy nhiên, lưu ý rằng, phương án này chỉ phát huy toàn bộ tác dụng với người dùng mới.

Tin nhắn
Lời nhắc cấp phép ban đầu, với mục đích gợi ý về ATT và nhấn mạnh lợi ích của việc opt-in, nhìn chung đang hoạt động tốt. Tuy nhiên, bạn cần biết được lượng thông tin thế nào là đủ để truyền tải thông điệp, mà không khiến người dùng thấy quá tải. Nội dung chỉ nên gói gọn trong khoảng 2-3 câu ngắn và xúc tích. Từ trước đến nay, nguyên tắc để xây dựng nội dung UI luôn là: dùng ít từ nhưng truyền tải được nhiều, và chọn từ dễ đọc và dễ hiểu.
Dễ thấy từ thử nghiệm, người dùng đặc biệt tìm kiếm giá trị trực tiếp và mang tính cá nhân. Nghĩa là hãy nêu cụ thể lợi ích mà ứng dụng đem đến cho người dùng. Về mặt này, lưu ý rằng, thuyết so sánh xã hội (social comparison) không phải là một phương án hiệu quả.

Kích thước
Khi đặt lời nhắc cấp phép ban đầu ở chế độ toàn màn hình, người dùng phản ứng tốt hơn khi đặt lời nhắc ở chế độ modal. Kết quả này khá nhất quán trong tất cả các thử nghiệm. Bởi vì lời nhắc ở chế độ toàn màn hình mang đến trải nghiệm người dùng liền mạch hơn, đặc biệt khi phù hợp với màn hình theo sau. Ngược lại, modal khiến người dùng thấy bị ngắt quãng, vì giống loại pop-up và quảng cáo tuy không cần nhưng liên tục hiện lên. Do vậy, tỷ lệ opt-in của chế độ này thấp hơn nhiều.

Nơi đặt nút CTA
Vị trí và thiết kế của nút CTA (call-to-action) thường không được nhiều ứng dụng để tâm. Tuy nút CTA không đóng góp nhiều vào việc tăng tỷ lệ opt-in như các yếu tố khác được thảo luận trong bài, nhưng các nghiên cứu học thuật về thông báo GDPR và các câu chuyện bên lề khi thử nghiệm iOS 14 cho thấy kết quả tương đối giống nhau.
Khi đặt các từ đơn giản như "Later" hay "Next" nằm cạnh nhau và theo đúng thứ tự như trên, có thể chắc rằng người dùng sẽ chọn các nút này. Việc đặt các nút mang tính tích cực ở phía bên tay phải khiến người dùng liên tưởng rằng họ đang đi đến các bước tiếp theo.
Trong khi đó, khi xếp các nút CTA theo chiều dọc, ứng dụng buộc người dùng phải lướt cẩn thận và cân nhắc kỹ hành động của mình. Việc này không những không giúp làm tăng tương tác mà còn khiến người dùng thấy nản lòng, vì không dễ gì để đến được phần này của màn hình.

Hướng đi tiếp theo
Bất luận bạn đã tiến hành nhiều thử nghiệm hay chỉ mới bắt đầu, vẫn còn nhiều thời gian để đưa ra chiến lược opt-in. Adjust khuyến khích các nhà phát triển ứng dụng thử nghiệm để đánh giá hiệu quả hoạt động của người dùng. Tuy nhiên, nếu bạn không có thời gian hay nguồn lực cần thiết để thử nghiệm, bạn có thể tận dụng các xu hướng và phát hiện được tóm tắt tại đây. Mặc dù không có cách nào đảm bảo bạn sẽ thu về một tỷ lệ opt-in nhất định, nhưng chúng tôi sẽ tiếp tục hỗ trợ bạn qua việc cập nhật các thông tin và giải pháp tốt nhất.
Đón đọc các bài blog tiếp theo để nhận các thông tin và phát hiện mới nhất về iOS 14. Nếu bạn muốn thảo luận 1:1 với chuyên gia UX của chúng tôi hoặc muốn tham dự hội thảo với các doanh nghiệp khác để cùng thảo luận chiến lược, hãy liên hệ với đại diện Adjust hoặc gửi email đến opt-in@adjust.com.
Bạn muốn nhận thông tin mới nhất theo tháng? Đăng ký để nhận tin qua mail.
