
O que fazer e não fazer no design do opt-in do App Tracking Transparency da Apple no iOS 14

Katie Madding, CPO, Adjust, 23 de fev. de 2021.
Desde o anúncio da Apple sobre o framework App Tracking Transparency (ATT) em 2020, nós, da Adjust, temos trabalhado diligentemente com clientes do mundo todo para nos prepararmos para a mudanças que estão chegando. De entender a melhor forma de abordar o framework ATT a facilitar testes com usuários, nós temos trabalhado de perto com nossos parceiros para criar um caminho para o futuro. Nós aprendemos bastante sobre quais passos devem ser tomados para melhorar as taxas de opt-in — e o que deve ser evitado.
Neste artigo, compilamos ensinamentos cruciais dos nossos parceiros, um curso rápido sobre o que e não fazer ao usar o design para melhorar suas taxas de opt-in. E se você quiser se tornar parte desta fase de testes, nós ainda estamos conversando com nossos clientes e você será muito bem-vindo — basta entrar em contato com seu representante na Adjust.
Dito isso, começamos com um exemplo que serve de lição.
Cuidado com padrões obscuros
O UX Designer Harry Brignull, localizado em Londres, cunhou o termo "padrões obscuros" para definir os casos em que os designers usam seu conhecimento sobre o comportamento humano para influenciar as decisões dos usuários finais. Mais especificamente, usam psicologia de design para coagir subconscientemente os usuários a fazer coisas que não representam o melhor interesse deles. Os tipos de padrões obscuros usados para influenciar o comportamento do usuário incluem:

É importante observar que a utilização de padrões obscuros nem sempre é intencional, e muitas empresas estão fazendo esforços conscientes para evitá-los. Quando você estiver experimentando com a implementação do ATT, faça o máximo para identificar e evitar esses padrões. Para se aprofundar nos padrões obscuros, recomendamos checar este trabalho de pesquisa sobre o assunto.
Em algumas das conversas que tivemos com desenvolvedores de aplicativos, alguns desenvolvedores disseram que o aplicativo foi rejeitado pela App Store antes que eles pudessem começar a testar a implementação do ATT. Com base nessa informação, reunimos os três padrões que resultaram em rejeições na App Store até o momento:
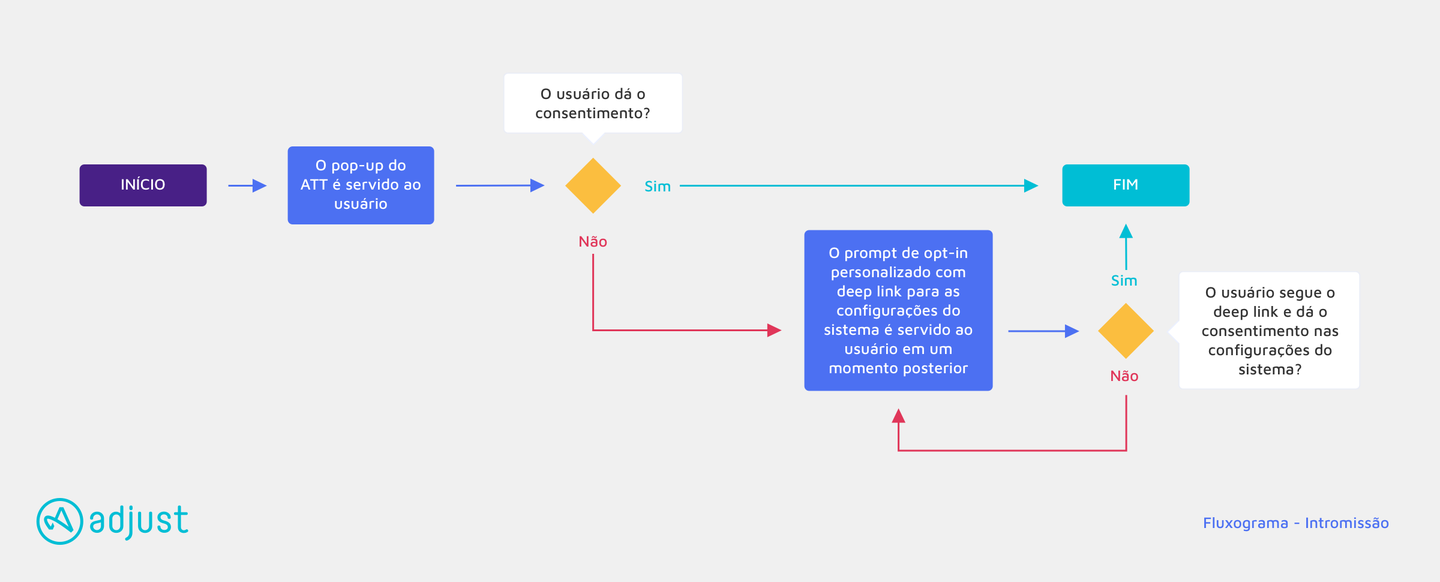
Intromissão
No contexto dos padrões obscuros, uma intromissão é uma intrusão repetida em que o usuário é interrompido uma ou mais vezes por outra atividade que não está diretamente relacionada com aquela na qual ele está se focando.

Um desenvolvedor usou um prompt de pré-permissão antes de acionar o pop-up de consentimento do ATT. Se o usuário rejeitar o consentimento no pop-up da ATT, o aplicativo acionaria novamente um prompt personalizado, seja mais tarde na mesma sessão ou em uma sessão subsequente, com um deep link que leva até as configurações de privacidade do usuário final. Uma vez lá, os usuários podem alterar a resposta anterior ao pop-up do IDFA. Outro desenvolvedor nos informou que o aplicativo dele foi rejeitado por repetir o pop-up após a tomada de decisão do usuário final.
Em resposta às rejeições, a Apple considerou estas implementações como "intromissões" e respondeu o seguinte:
"O processo de pedido de permissão no iOS foi desenvolvido para dar aos usuários controle sobre suas informações pessoais. É importante respeitar as decisões do usuário sobre como ele quer que seus dados sejam usados. Se ele decidir não dar permissão para seu aplicativo, ele não deve ser levado a mudar de ideia ou forçado a rejeitar o pedido várias vezes."
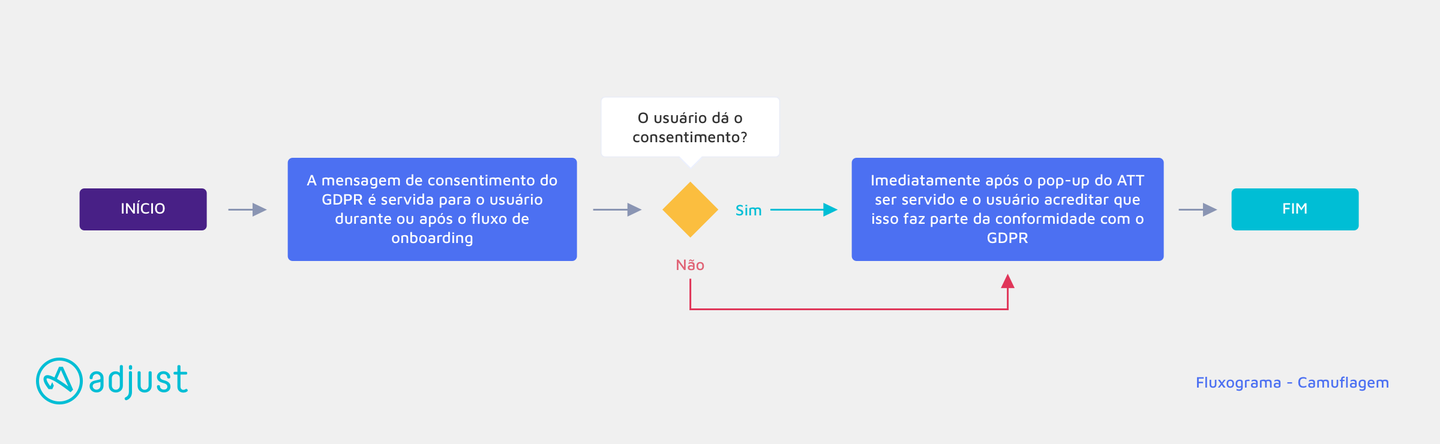
Camuflagem
Camuflagem é definida como a tentativa de esconder, disfarçar ou atrasar a divulgação de informações relevantes para o usuário. A camuflagem costuma ocorrer para que o usuário faça uma ação que ele não teria feito conscientemente.

Outro aplicativo foi rejeitado depois de acionar um pop-up do ATT logo após o usuário ter dado consentimento no banner principal do GDPR. Com tal proximidade e timing, a Apple considerou que essa colocação específica influenciaria a decisão do usuário de dar o opt-in no ATT.
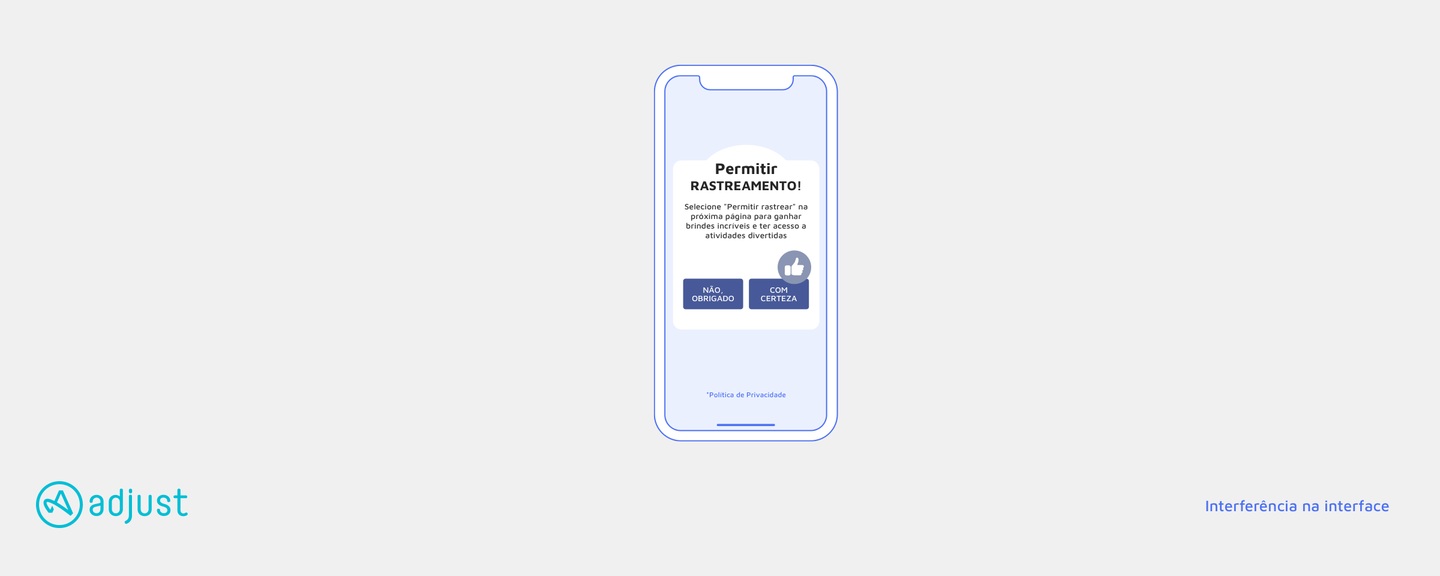
Interferência na interface
Interferência na interface é definida como qualquer manipulação na interface do usuário que privilegia ações específicas no lugar de outras, causando assim confusão no usuário ou limitando a descoberta de outras ações importantes possíveis.

No caso em questão, o desenvolvedor de aplicativos acionou um prompt de pré-permissão e exibiu indicações visuais junto com ela, que poderiam influenciar o usuário final de forma subconsciente. Posicionar o emoji de polegar para cima perto do botão "permitir" foi visto como uma interferência na tomada de decisão do usuário final, que deve consentir ao monitoramento por própria escolha e de modo independente.
Além disso, o prompt de pré-permissão não deve agir sozinho como um prompt de consentimento. Embora esse não seja de fato o pop-up do IDFA, a Apple mantém que os pré-prompts devem servir apenas para educar o usuário final sobre a decisão dele, não influenciar a ação que ele tomará.
Nos casos acima, os app publishers com os quais estivemos em contato conseguiram corrigir os problemas apontados e voltar para a loja. Agora que temos consciência sobre quais passos evitar, vamos analisar os designs que produziram os resultados mais favoráveis.
Tendências e padrões em comum
Durante nosso trabalho com clientes de diversas categorias, notamos que há tendências em comum que influenciam a resposta dos usuários ao pop-up do ATT da Apple. Aqui nós vamos analisar as variáveis que têm o maior impacto.
Localização
Identificar o momento ideal na jornada do usuário para servir seu pedido de opt-in é, sem dúvida, o fator mais importante a ser considerado. Nos resultados de testes observados, os prompts mais bem-sucedidos são exibidos durante o fluxo de onboarding.
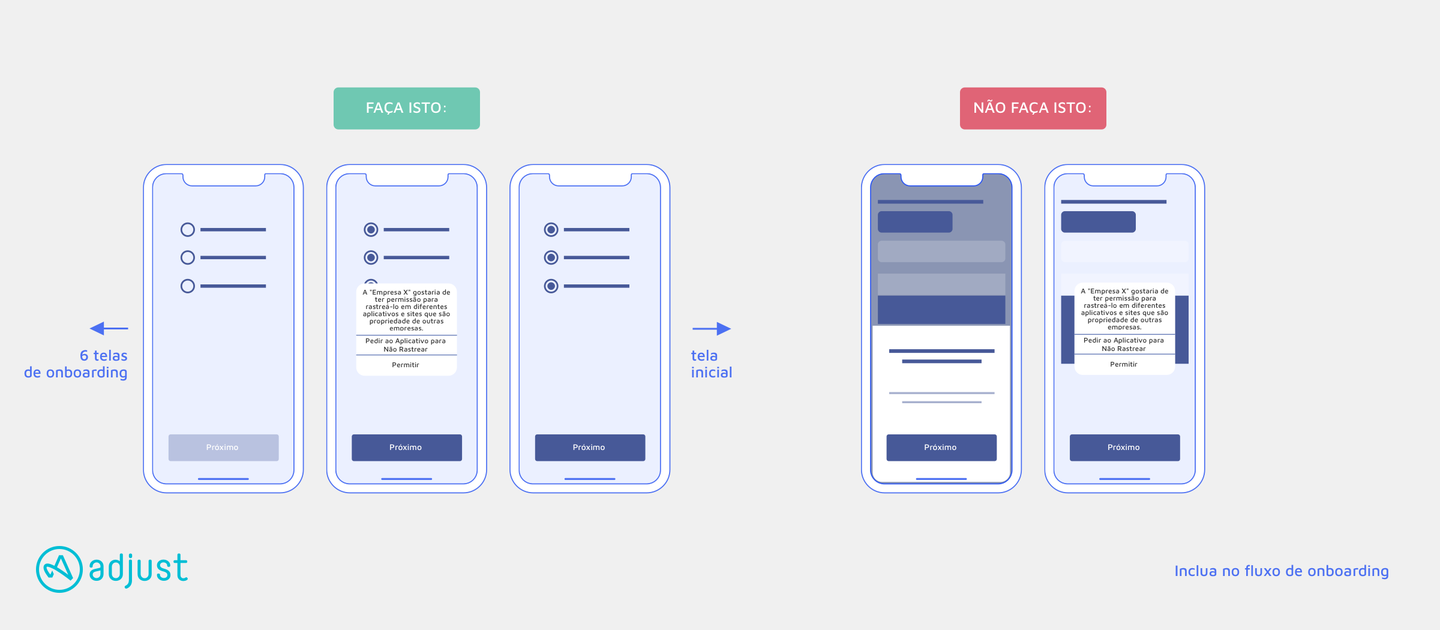
Inclua no fluxo de onboarding
Servir um prompt de pré-permissão como parte do fluxo de onboarding ajuda a preparar os usuários. Isso pode agir como um amortecedor para que eles são sejam surpreendidos quando o pop-up da Apple for exibido. Conforme os usuários se movem pelas telas de onboarding, a privacidade dos dados pode ser abordada como um tópico em uma tela separada. Lá você pode abordar o tópico de forma mais ampla, incluindo também a mensagem sobre o GDPR. Dessa forma, o usuário não é pego de surpresa e consegue compreender o pedido de consentimento assim como um pedido de informações pessoais; uma formalidade não intrusiva.
Usar um prompt de pré-permissão dentro do fluxo de onboarding permite servir o pop-up da Apple de forma natural. Nós temos observamos respostas bastante promissoras a essa abordagem, com taxas de opt-in chegando a 65%. Contudo, lembre-se de que essa abordagem só pode ser completamente implementada com novos usuários.

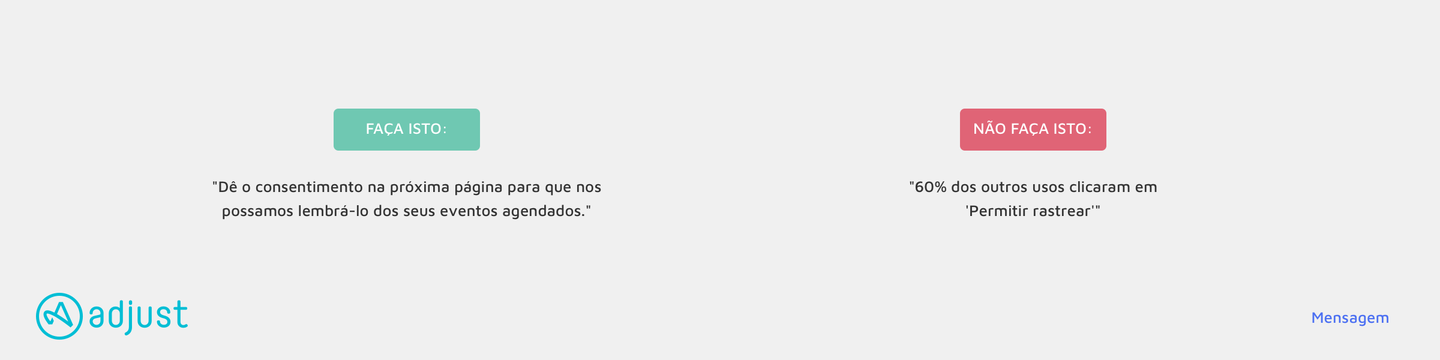
Mensagem
Prompts de pré-permissão que avisam sobre o framework ATT e enfatizam o valor que os usuários podem ganhar dando o opt-in geralmente tiveram um bom desempenho. Entretanto, você precisa seguir as regras para entregar valor sem criar uma saturação de conteúdos. Recomendamos usar entre 2 a 3 frases curtas e sucintas. Como sempre, siga as melhores práticas para textos de UI: use poucas palavras para expressar muito e escolha palavras de fácil leitura e compreensão.
Nos testes, ficou evidente que os usuários procuram especialmente pelo que tem valor direto e pessoal. Isso significa que você precisa demonstrar qual conteúdo o aplicativo oferece especificamente para o usuário. Nesse quesito, é importante observar que a comparação social não tem um desempenho tão bom.

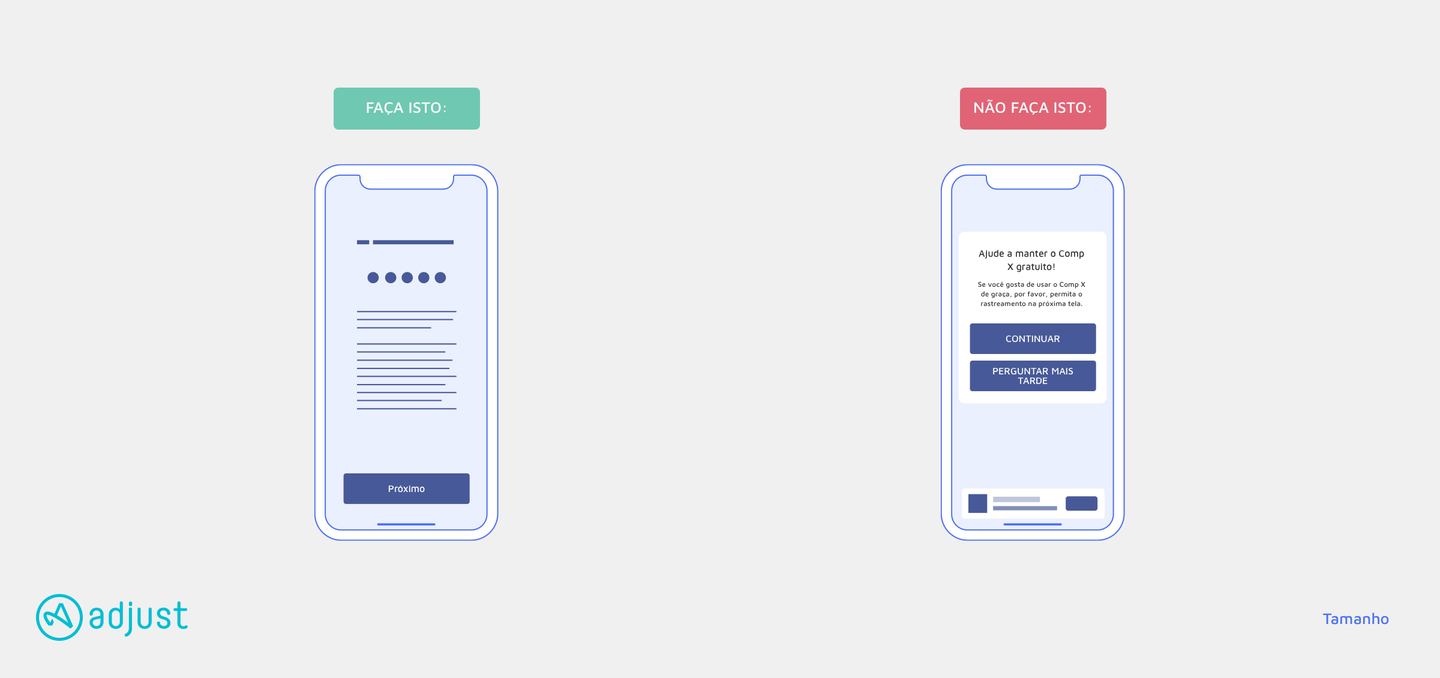
Tamanho
De modo bastante consistente em todos os testes, observamos que os usuários respondem melhor a prompts de pré-permissão em tela cheia em vez de em telas modais. A razão é que o prompt em tela cheia oferece uma experiência do usuário mais integrada, especialmente quando é desenhada para se alinhar com a tela que vem depois. Em contrapartida, telas modais ficam parecendo uma interrupção e lembram pop-ups e anúncios indesejados. Talvez esse seja o motivo por que as telas modais apresentam taxas de opt-in bastante inferiores em todas as categorias.

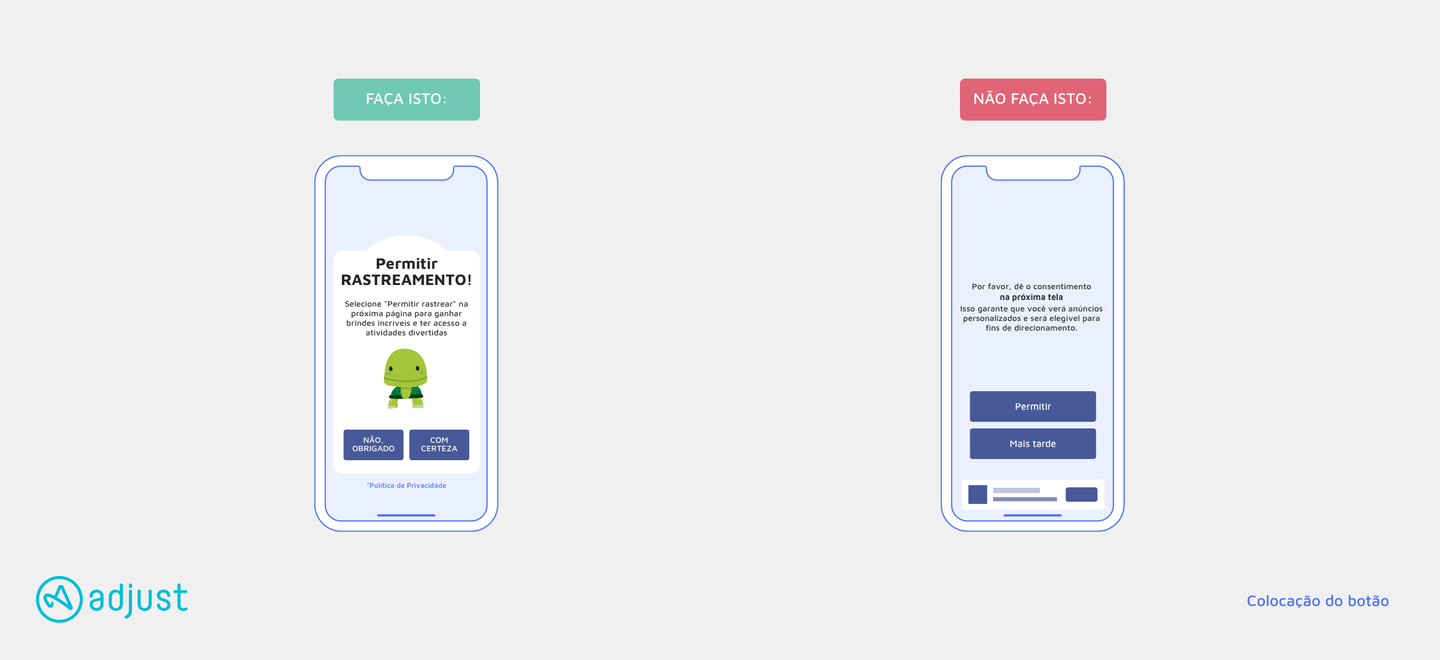
Colocação do botão
A colocação e o design dos seus botões de CTA devem ser encarados como os trabalhos mais simples. Apesar de não contribuírem de forma tão significativa para as taxas de opt-in quanto as demais tendências discutidas aqui, tanto pesquisas acadêmicas sobre os avisos do GDPR quanto evidências dos testes no iOS 14 têm oferecido resultados, em grande parte, condizentes.
Usar termos simples como "Mais tarde" ou "Próximo" na horizontal, lado a lado e nessa ordem, leva os usuários a uma ação afirmativa. Usar a aceitação positiva no sinal da mão direita corresponde a ir para o próximo passo da forma como entendemos.
Em contrapartida, empilhar botões na vertical força o leitor a desacelerar e fazer a escolha com mais cautela. Isso não impulsiona o engajamento do usuário e pode frustrar os usuários porque é mais difícil chegar a essa parte da tela.

O cenário futuro
Tenha você já conduzido múltiplos testes ou apenas começado agora, ainda há tempo para elaborar uma estratégia de opt-in. Incentivamos todos os desenvolvedores de aplicativos a fazer testes para criar um parâmetro de referência para a performance dos usuários. Porém, mesmo se você não tiver tempo ou recursos disponíveis, ainda assim pode usar as tendências e os ensinamentos resumidos aqui. Embora não seja possível garantir uma taxa de opt-in exata, continuaremos aajudá-los com insights e melhores práticas.
Para não perder as últimas novidades e dicas úteis sobre o iOS 14, confira nosso blog com frequência. Caso esteja interessado em ter uma conversa direta com nossos especialistas em UX ou participar de uma mesa redonda com outras empresas que querem discutir sua estratégia de preparação, entre em contato com seu representante na Adjust ou escreva para opt-in@adjust.com.
Saiba em primeira mão. Assine para insights mensais sobre apps.
